PPT中使用
一. 基本使用
插件下载地址:https://gitlab.ceshiren.com/ceba/tech/vscode-reveal/-/tree/dev?ref_type=heads
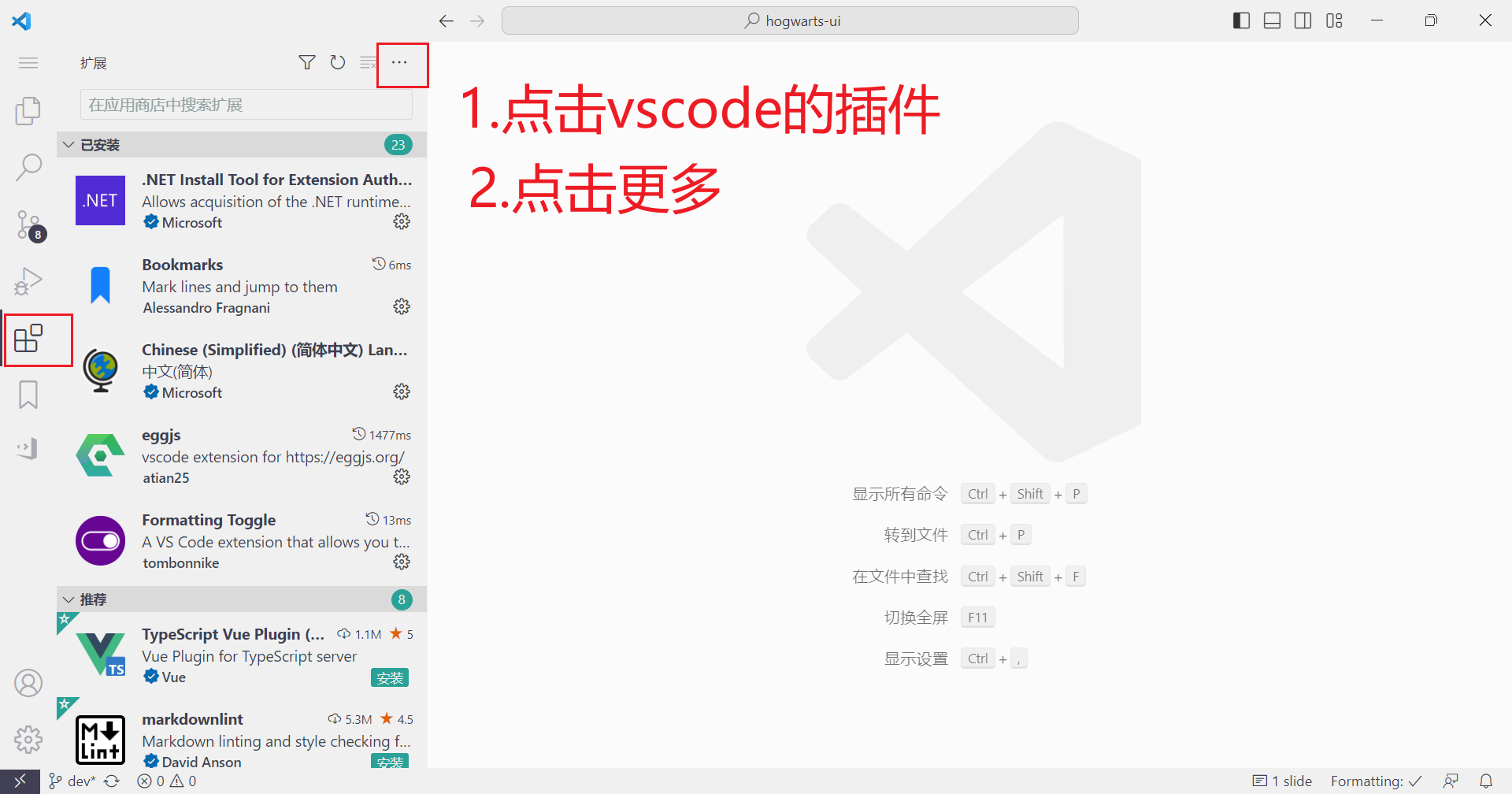
下载完.vsix插件后,在vscode左侧点击插件,选择更多

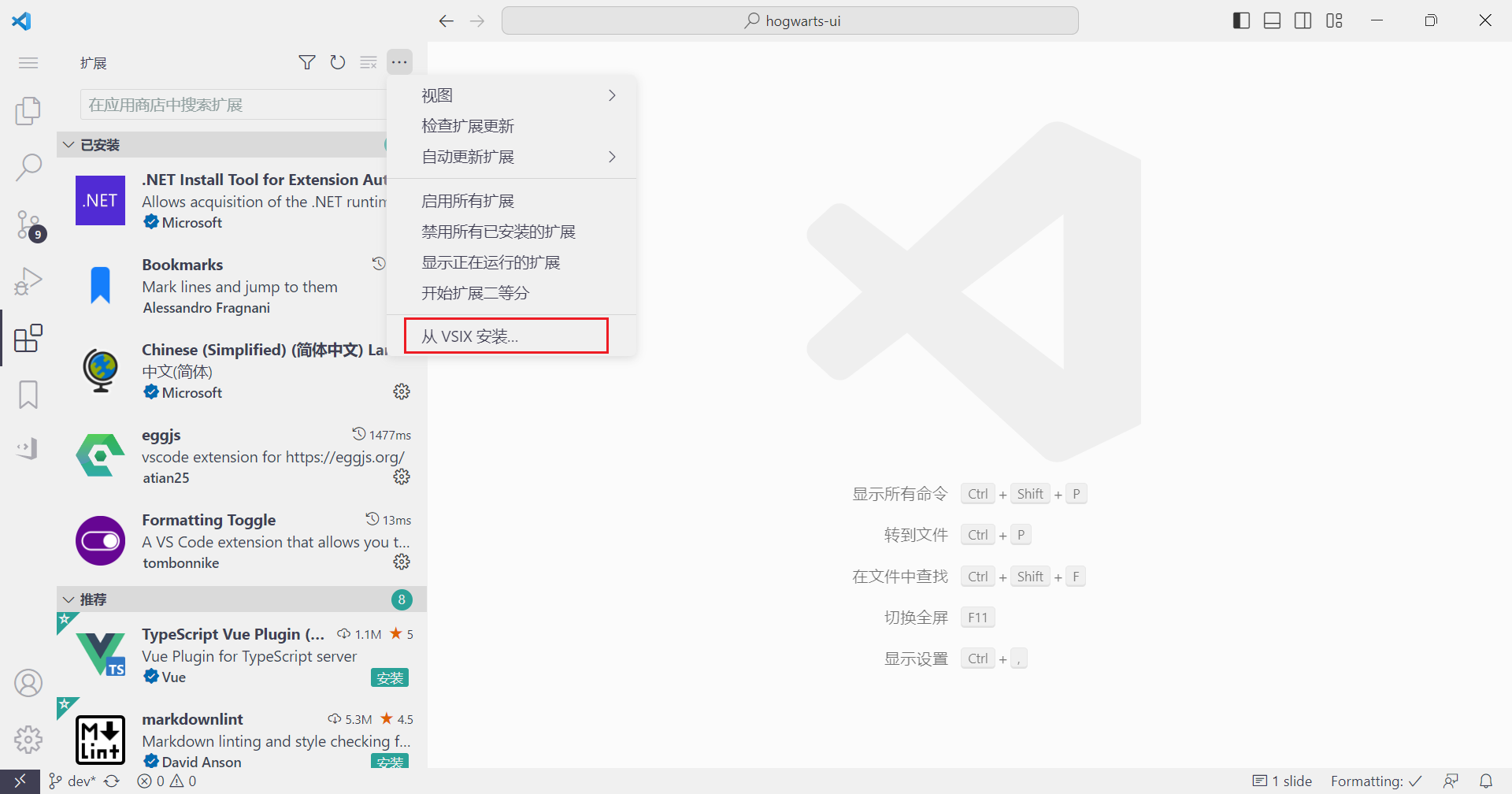
点击从VSIX中安装,选择刚刚下载的插件,安装后重启vscode

在ppt中使用跟在mkdocs中使用步骤基本一致,,需要先定义好数据,然后使用组件并传递数据
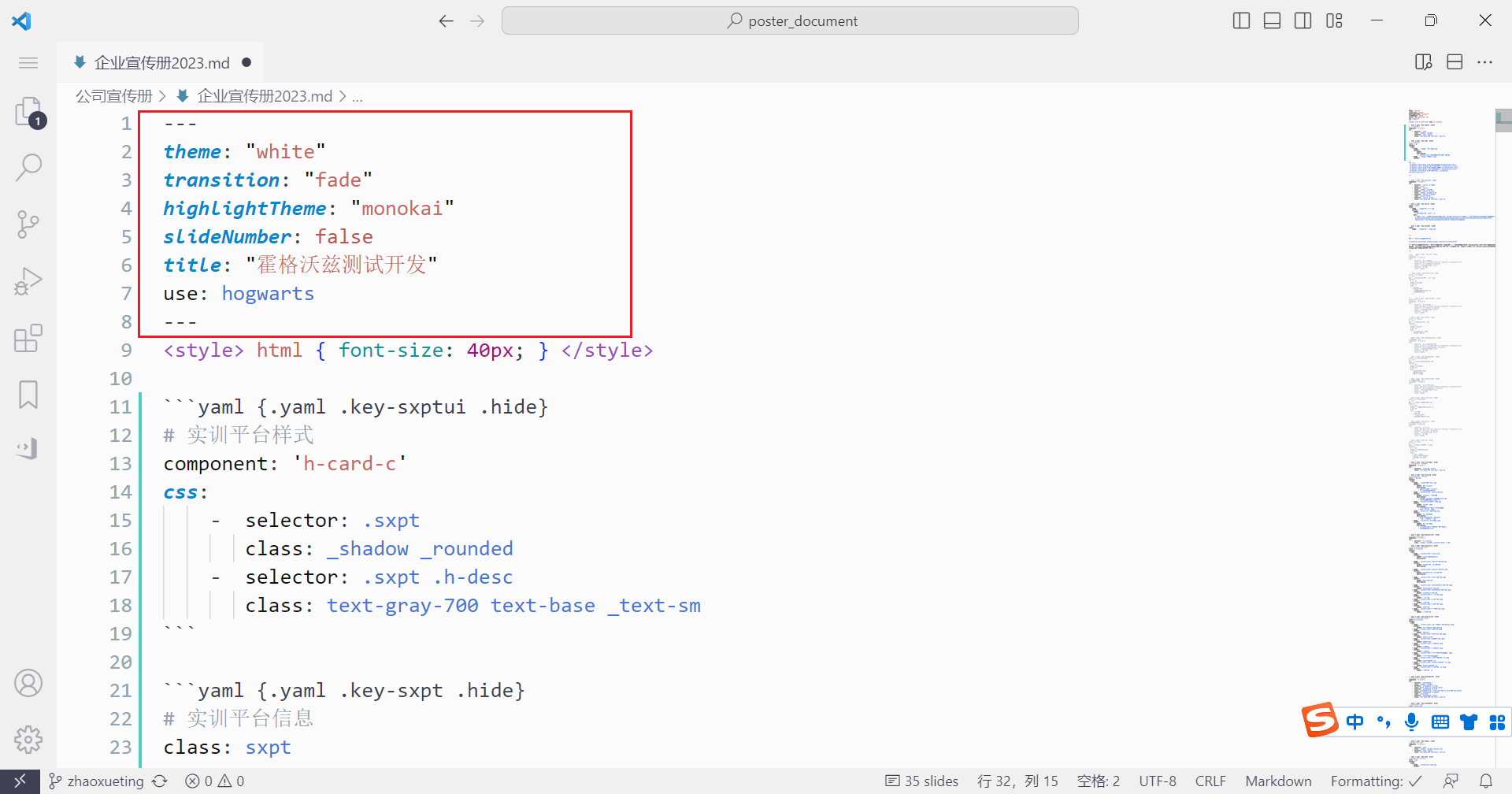
唯一需要注意的是:定义数据的操作需要放在使用组件的前面,建议全部放在首页,既下图示例的界面,这样的好处是在打印PDF文档时不会受到影响

PPT中使用尽量一页只渲染一个组件,多个组件分多个页面放置,放在一个页面会导致排列异常
以v7卡片组为例:
二. v1子卡片组用法
基础用法
- 传入target: '_blank'时会新开页面打开,默认是在当前页面打开
vue
<h-card-v1 h_data="ui_card_v51"></h-card-v1>点击查看示例代码
vue
<template>
<h-card-v1 :h_data="ui_card_v51"></h-card-v1>
</template>
<script setup>
const ui_card_v51 = {
image: 'https://ceshiren.com/uploads/default/original/3X/4/d/4d3b8204803034fe7293fcd7b1b3473c759827c8.png',
header: '90天产品经理实战班',
meta: ['BAT大厂', '7200元', '三个月'],
description: ['学习大厂实用方法论,做有大局观、能拿结果的产品经理', '学习大厂实用方法论,做有大局观、能拿结果的产品经理'],
extra: [{ name: '查看详情', link: 'https://www.baidu.com', target: '_blank' }, { name: '修改', link: 'https://www.baidu.com' }],
}
</script>点击查看示例代码(yaml)
yaml
image: >-
https://ceshiren.com/uploads/default/original/3X/4/d/4d3b8204803034fe7293fcd7b1b3473c759827c8.png
header: 90天产品经理实战班
meta:
- BAT大厂
- 7200元
- 三个月
description:
- 学习大厂实用方法论,做有大局观、能拿结果的产品经理
- 学习大厂实用方法论,做有大局观、能拿结果的产品经理
extra:
- name: 查看详情
link: 'https://www.baidu.com'
target: '_blank'
- name: 修改
link: 'https://www.baidu.com'三. 打印PDF
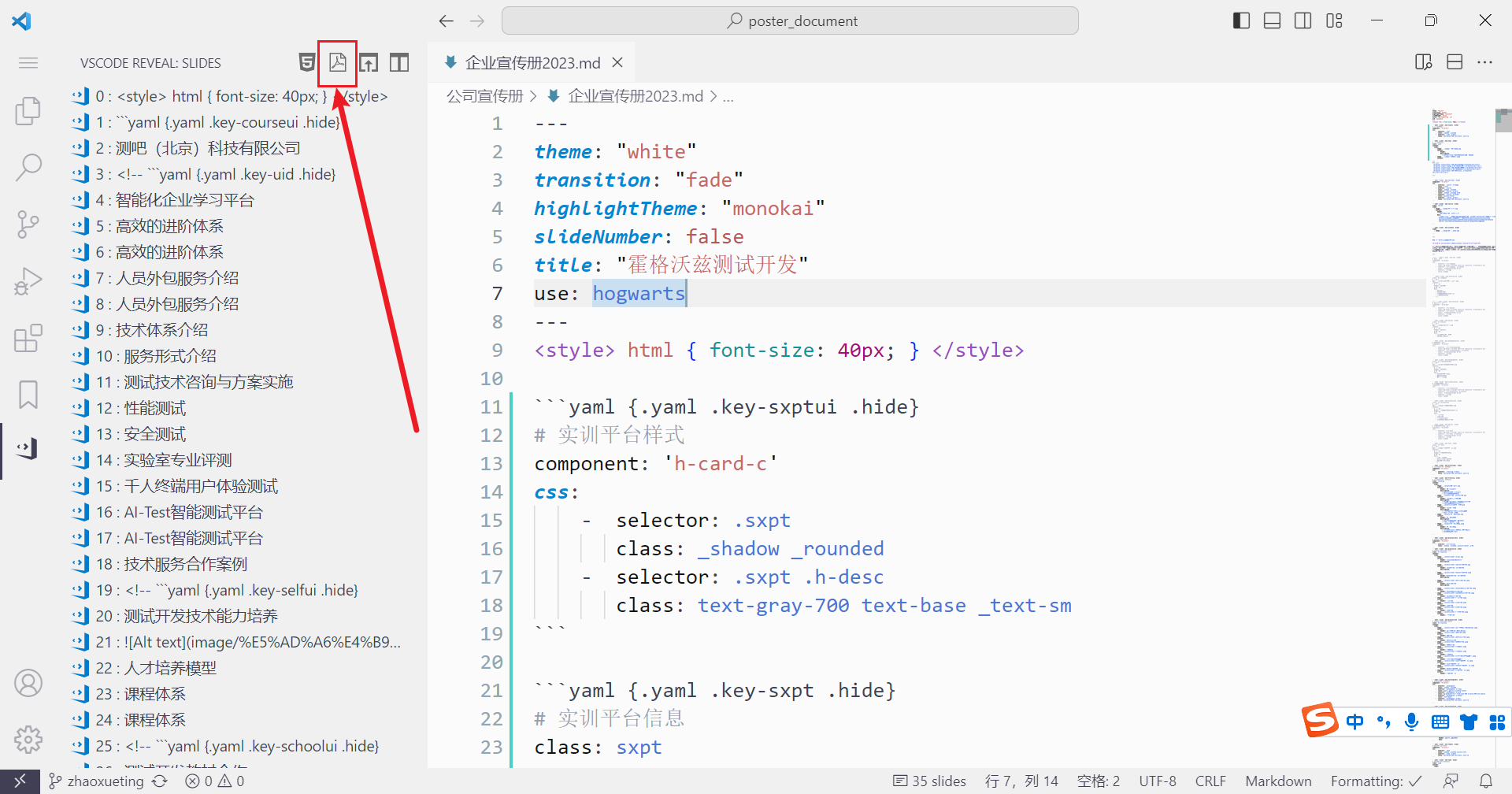
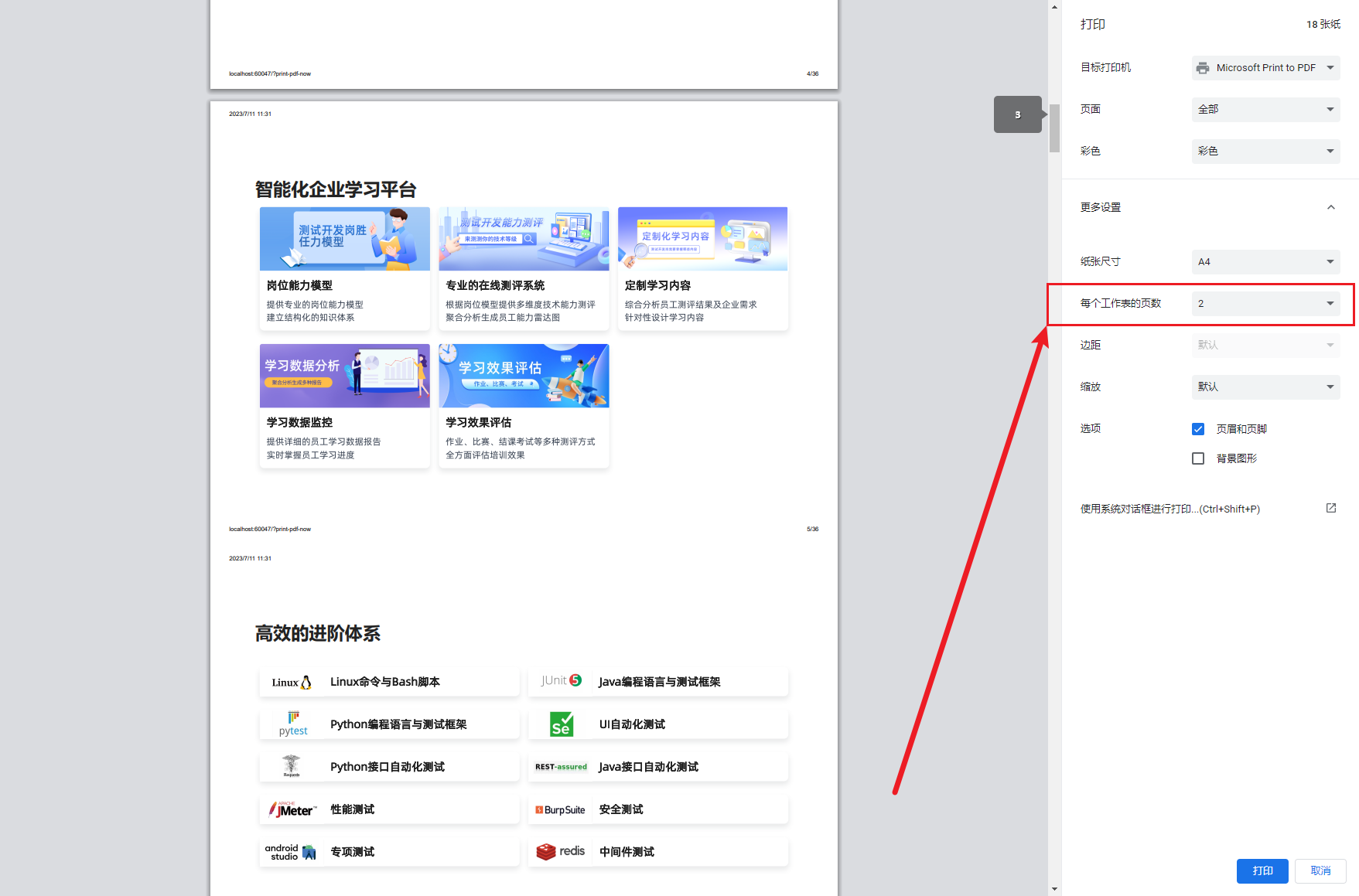
- 打印PDF可以直接点击插件的pdf

- 然后右键点击打印,内容如果较小的话,可以选择一页两个,这样内容上看起来会比较紧凑,内容较大的话,也可以一页显示一个

 hogwarts-ui 官方网站
hogwarts-ui 官方网站